Tendencias en Diseño web 2013
A continuación una guía de lo que está marcando tendencia este año en el ámbito del diseño web. Los campos de acción del diseño y el desarrollo web se están cruzando cada vez con más frecuencia y se ha hace importante cubrir la necesidad de entender los nuevos conceptos que conciernen a estos campos.
RWD -Adaptación al diseño web responsivo
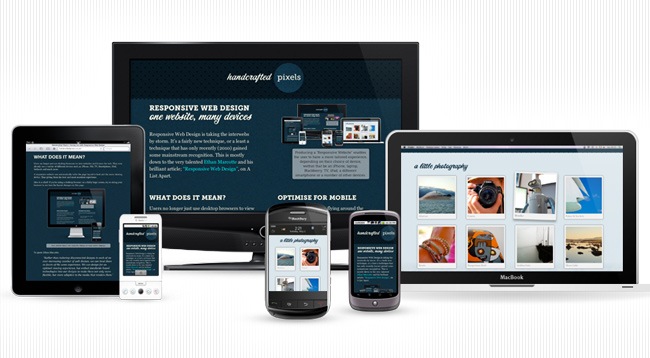
El diseño web responsivo (RWD) se ha convertido en la tendencia y el camino a seguir en el campo. Si aún no estás familiarizado con el concepto, puedes consultar la reseña de A List Apart; también recomendamos esta lista de recursos publicada por Brad Frost: Esto es responsive.
Básicamente, el objetivo del diseño web responsive es hacer que los sitios y las aplicaciones web se puedan adaptar a cada nuevo dispositivo y su respectiva resolución.

Sin embargo, el diseño responsive tiene sus debilidades; aún no es perfecto ya que sacrifica información a favor del diseño y no es lo suficientemente adaptativo para todos los dispositivos y sus pantallas.
WebP – Manejo dinámico de imágenes
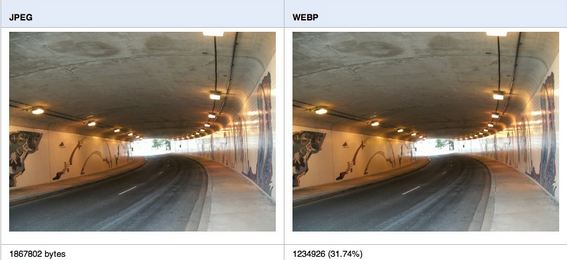
El diseño web se está volviendo cada vez más exigente y uno de sus requisitos radica en hacer que todos los elementos sean responsivos y estén dirigidos a resaltar el contenido. Es por esto que el concepto del manejo dinámico de imágenes ha cobrado tanta fuerza.
Comencemos con JPEG2000, desarrollado en el año 2000 por el Grupo conjunto de expertos en fotografía (Joint Photographic Experts Group – JPEG), desarrolladores del conocido formato JPEG, en un intento por mejorar la compresión de las imágenes.

Hay una solución similar en proceso de desarrollo por parte de Google, propuesta como un proyecto de código abierto. Es el formato WebP, el cual pretende tomar el lugar del dominante JPEG. WebP es compatible actualmente con Chrome y Opera, así como en editores como Pixelmator e ImageMagick, mientras que Photoshop y GIMP pueden manejar WebP a través de extensiones.
CSS – El preprocesador es tu amigo
Al comienzo todo era estilos dentro de etiquetas. Luego, las técnicas CSS aparecieron y todo mejoró; estas se convirtieron en la base de lo que hoy conocemos como esquemas responsivos.

Una de las formas más fáciles de escribir código CSS3 es usando atajos; función que desempeñan los preprocesadores que usan una sintaxis más refinada y muchas veces completamente diferente al lenguaje original. Este año veremos mucho sobre SASS, LESS, STYLUS y -prefix-free.
JavaScript – jQuery
 Resulta innegable el hecho de que JavaScript ha apoyado el desarrollo de la web durante mucho tiempo y a la vez que ha sido tratado con cierto recelo por parte de los desarrolladores y los fundadores de otros lenguajes. Este recelo fue causado indirectamente por el auge de Flash al comienzo de la década del 2000, que causó retrasos en la evolución de JavaScript. No obstante, ahora que HTML5 y CSS3 son protagonistas, JavaScript ha retomado su lugar como pieza fundamental del diseño web.
Resulta innegable el hecho de que JavaScript ha apoyado el desarrollo de la web durante mucho tiempo y a la vez que ha sido tratado con cierto recelo por parte de los desarrolladores y los fundadores de otros lenguajes. Este recelo fue causado indirectamente por el auge de Flash al comienzo de la década del 2000, que causó retrasos en la evolución de JavaScript. No obstante, ahora que HTML5 y CSS3 son protagonistas, JavaScript ha retomado su lugar como pieza fundamental del diseño web.
Aceleradores de desarrollo javascript CoffeeScript y TypeScript
Frameworks – diseñadores y desarrolladores ahora más cerca que nunca
El crecimiento de las habilidades de diseño y desarrollo en las personas ha sido una consecuencia indiscutible de la evolución de la web. Cada disciplina ha desarrollado trucos y tendencias y la web se ha beneficiado mucho con este intercambio.

Desarrollado por Twitter, Bootstrap rápidamente se está convirtiendo en uno de los más importantes frameworks de front-end.
Foundation, este framework responsivo es un proyecto de código abierto que ya está en su versión 3.2. Ha sido desarrollado usando SASS y tiene un gran soporte en navegadores antiguos, incluyendo a IE8.
Kube es un framework compatible entre navegadores, caracterizado por su diseño minimalista. La versión para desarrolladores incluye LESS con sus mixins, variables y módulos. También incluye estilos para elementos web como formularios, rejillas, botones, tablas y tipografías.
Workless tiene todos los elementos necesarios para desarrollar proyectos web dejando a un lado las acciones repetitivas
CMS – Muerte de la web estática
La manera de administrar datos en la web ha venido cambiando rápidamente en respuesta a una necesidad latente de hacer todo más dinámico, menos rígido y con muchas más características. Es mucho mejor cuando una herramienta se adapta naturalmente a esta nueva web responsiva, interactiva, llena de aplicaciones enriquecidas y enfocada en el contenido.
Design – prácticas del diseño web
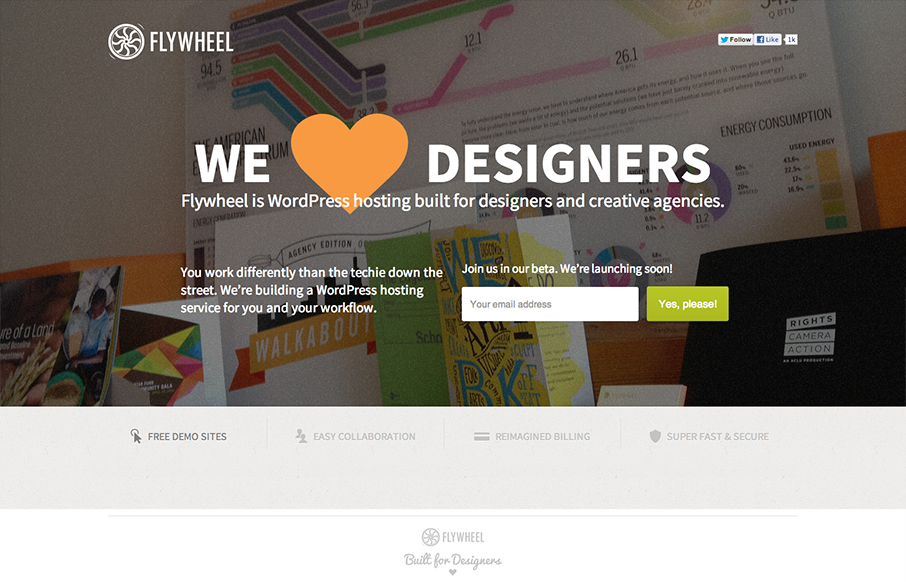
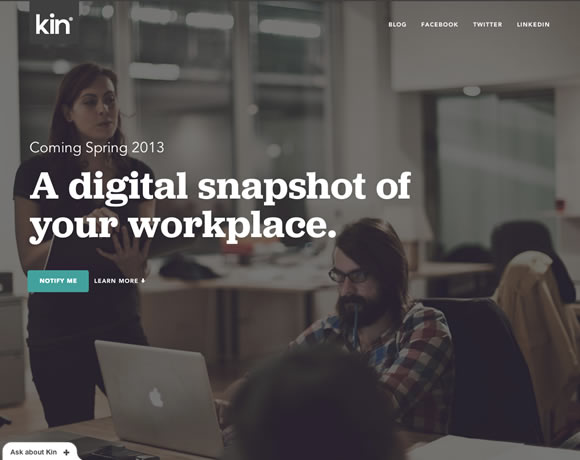
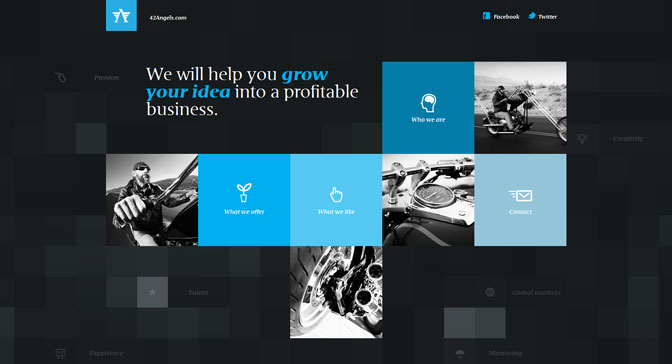
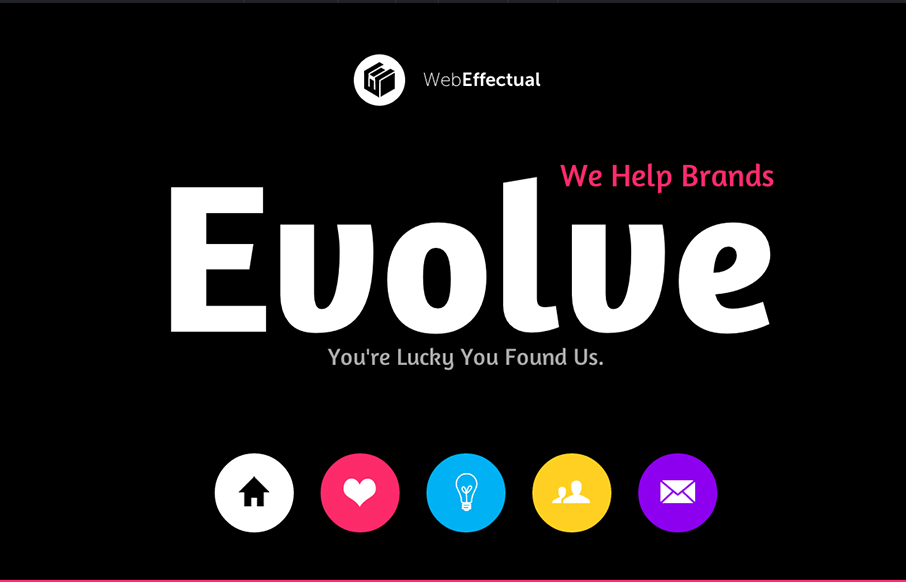
No hay mucho que decir en realidad sobre el diseño como tendencia para este año, es mejor que lo vean por ustedes mismos.
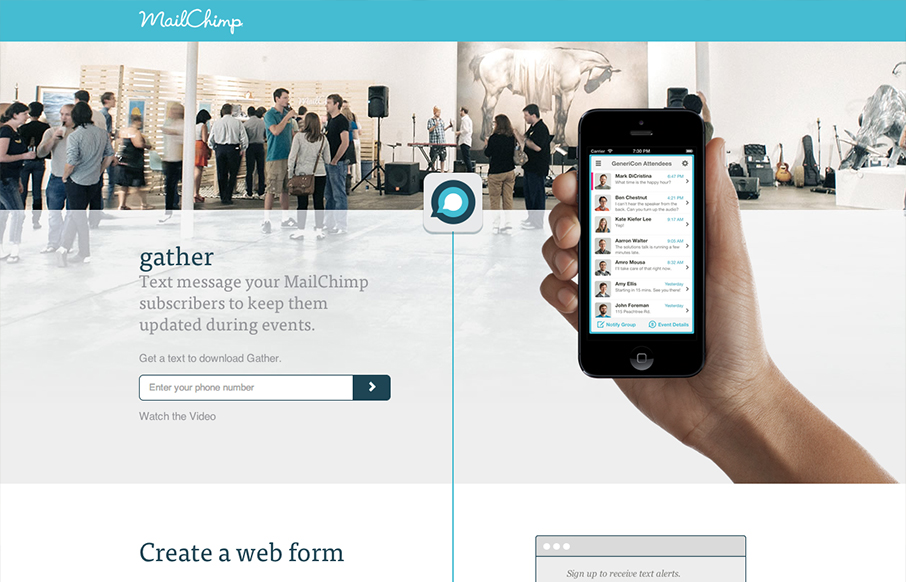
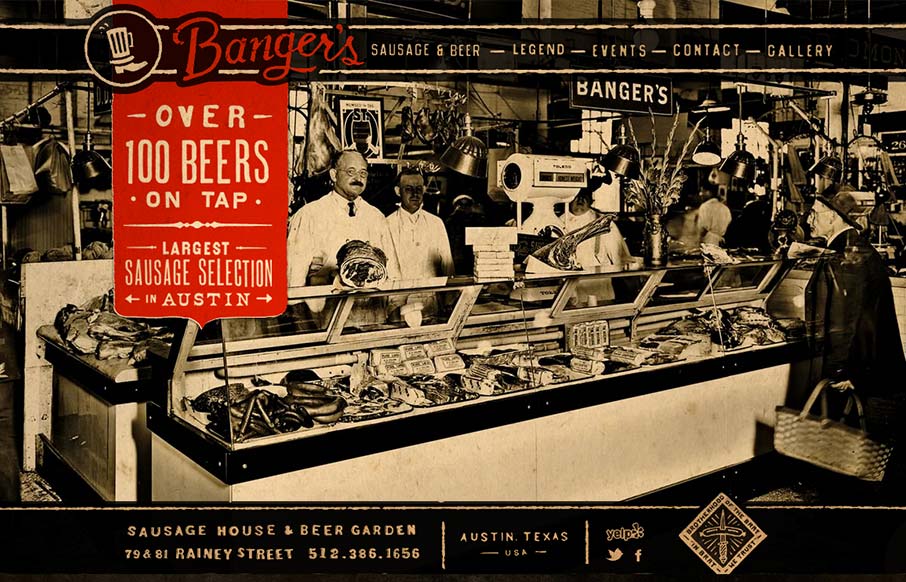
Fondos de tamaño completo


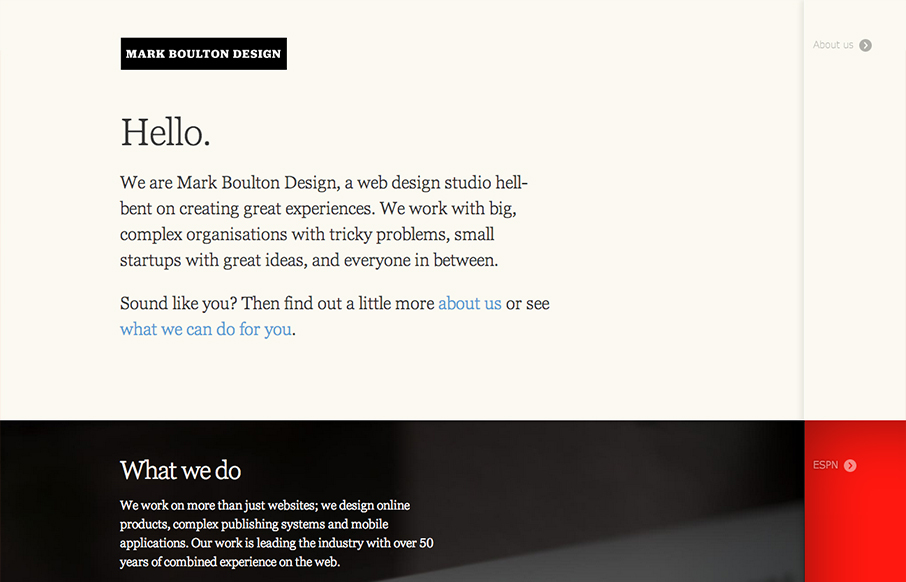
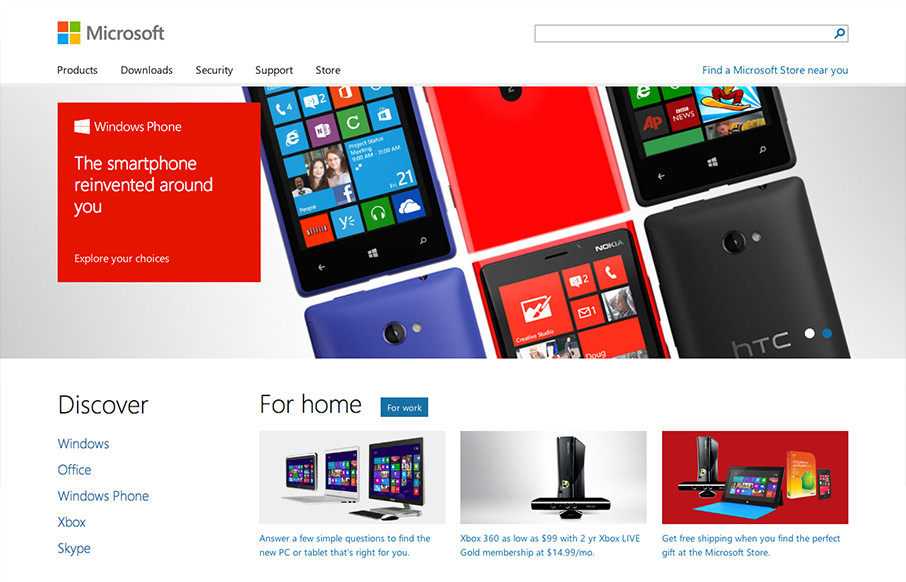
Altos contrastes para mejorar la accesibilidad


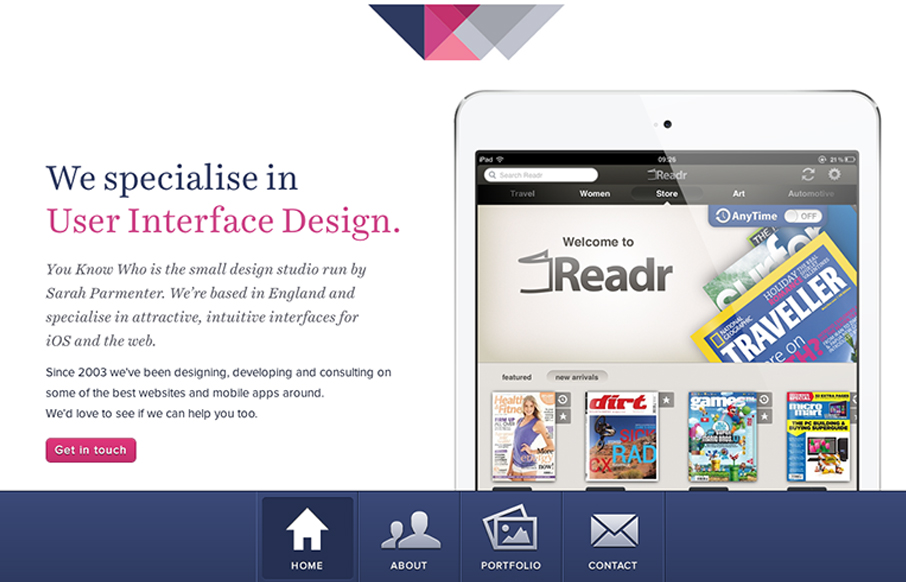
Gran tamaño para mejorar la experiencia táctil


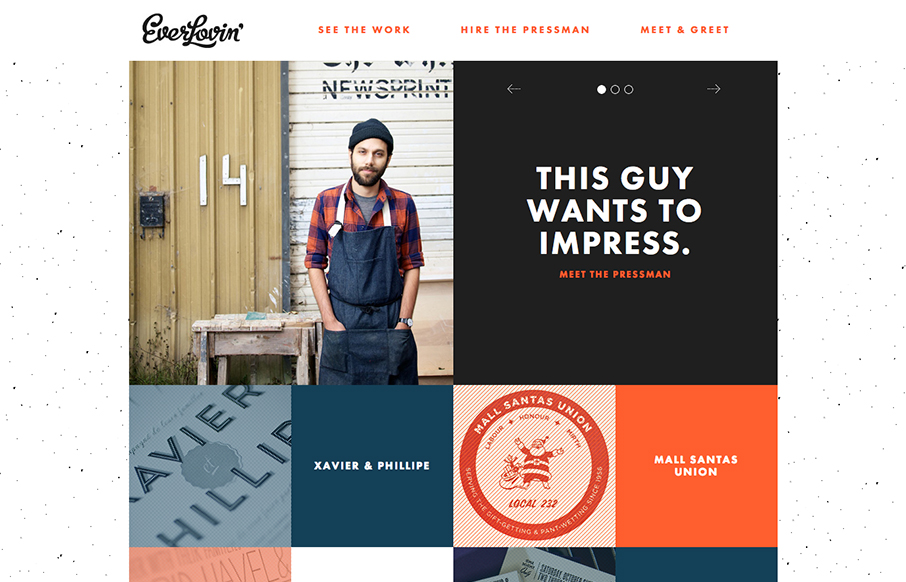
Las formas básicas y minimalistas


Sitios web de una sola página y scrolling infinito


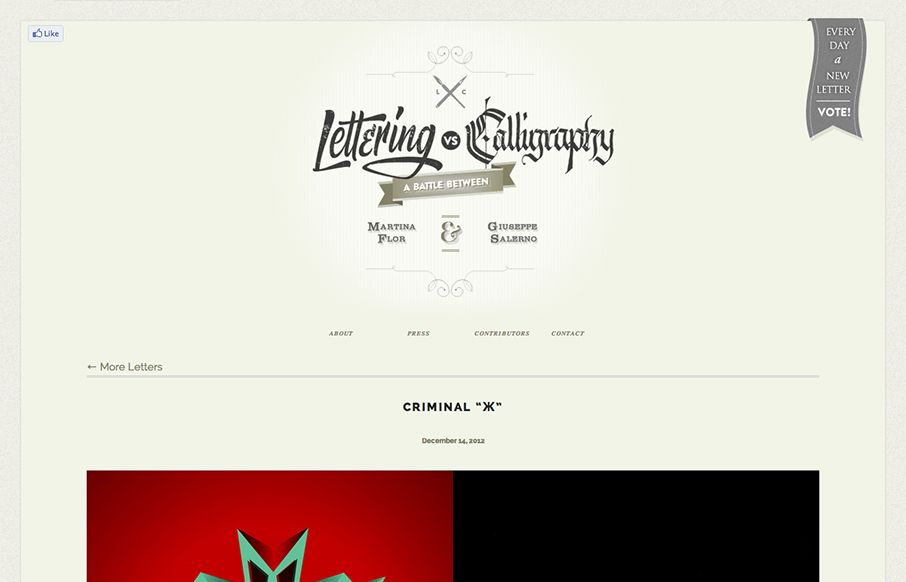
La tipografía domina la red


Elementos retro y texturas


Reticula visible

Ustedes han observado alguna tendencia nueva? compartan en los comentarios.


Comparte tu opinión
Comentarios actuales: 0
Ingresa para comentar.