Tendencias en diseño web 2025
Resumen
El diseño web en 2025 ofrece una experiencia más clara, rápida, atractiva y personalizada. La tecnología como la inteligencia artificial y la personalización por usuario hace que cada visita a una web sea única. Al mismo tiempo, se valora la simplicidad, la accesibilidad y el buen gusto visual.
Si tienes un sitio web o estás por crear uno, este es un buen momento para aplicar estas tendencias. No se trata solo de seguir modas, sino de ofrecer lo mejor para tus usuarios. Un buen diseño web marca la diferencia entre que alguien se quede… o se vaya.
El diseño web cambia cada año. Las personas usan internet de forma diferente, y los sitios web se adaptan. En 2025, vemos nuevas ideas y estilos que hacen que las páginas web sean más bonitas, rápidas y fáciles de usar. Aquí te contamos las principales tendencias en diseño web para este año.
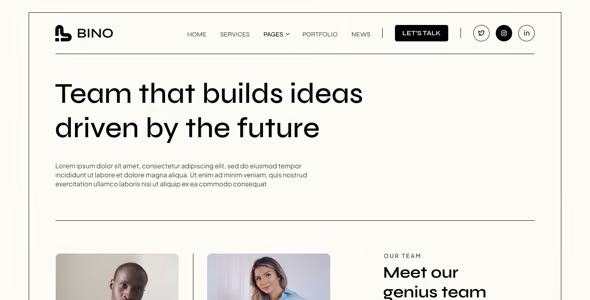
1. Diseños más simples

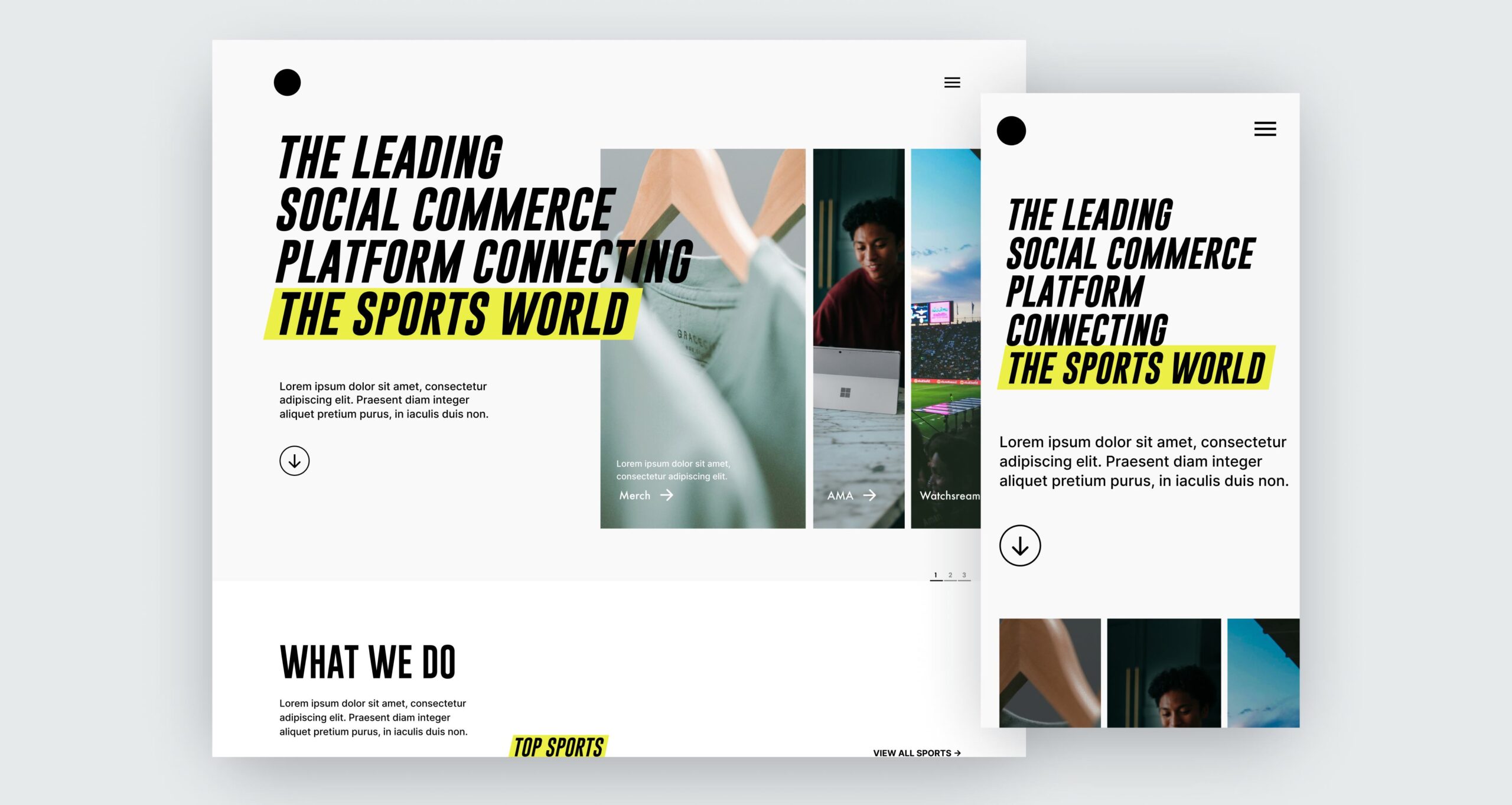
Menos es más, predominan los diseños simples y limpios. Ya no se trata de poner muchas cosas en la pantalla, sino de mostrar solo lo necesario. El espacio en blanco (espacios vacíos) se usa más, los textos son cortos y claros, y las imágenes tienen más importancia.
Este estilo ayuda a que las personas entiendan mejor lo que ven. También hace que las páginas carguen más rápido, lo cual es muy importante para los usuarios y para el SEO (posicionamiento en buscadores).
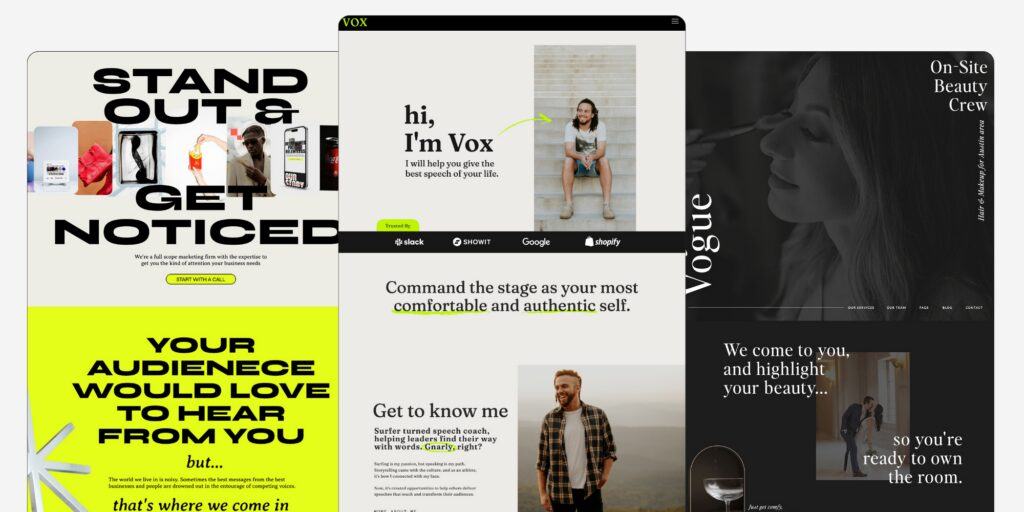
2. Tipografías grandes y personalizadas

La letra que se usa en una web no solo sirve para leer, también forma parte del diseño. En 2025, destacan las tipografías grandes, con estilo único, que muestran la personalidad de la marca.
Se utiliza menos texto, pero con más impacto. Un título claro y atractivo comunica más que un párrafo largo. La combinación de buena tipografía con un diseño limpio crea una experiencia moderna.
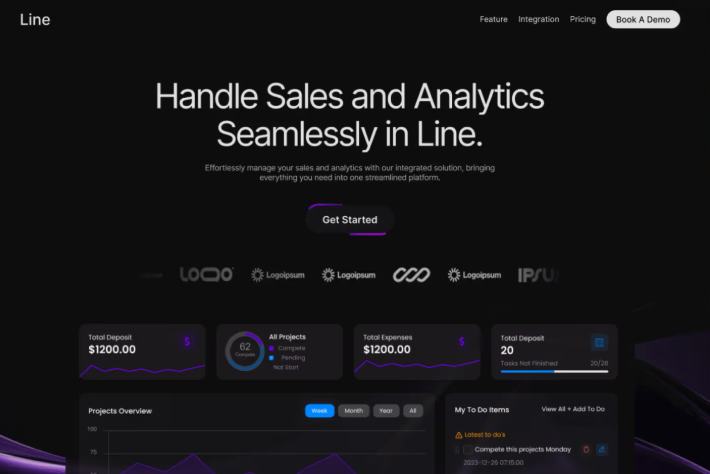
3. Modo oscuro y adaptable

Muchas personas prefieren usar sus dispositivos en modo oscuro, especialmente de noche. En 2025, los sitios web siguen esta tendencia y ofrecen un «modo oscuro» que el usuario puede activar si lo desea.
Además, los colores se adaptan mejor al entorno y al tipo de pantalla. Los diseñadores piensan en cómo se ve la web en distintos dispositivos, con luz natural o artificial, y ajustan los colores para que siempre se vean bien.
4. Inteligencia artificial en el diseño

La inteligencia artificial (IA) también ayuda a crear sitios web. Existen herramientas que generan diseños, adaptan contenido o incluso personalizan lo que cada visitante ve.
Por ejemplo, si una persona entra a un sitio desde su país, la IA muestra contenido en su idioma o productos relevantes. Esto mejora la experiencia del usuario y puede aumentar las ventas.
También se usan asistentes con IA (como chats o bots) que responden preguntas en tiempo real. Estos elementos hacen que el sitio sea más útil.
5. Microinteracciones y animaciones suaves

Las microinteracciones son pequeños movimientos o efectos que ocurren cuando el usuario hace algo. Por ejemplo, cuando pasa el cursor sobre un botón y este cambia de color, o cuando da clic y aparece una animación corta.
Estas animaciones ahora son más suaves, naturales y útiles. No buscan distraer, sino ayudar al usuario a entender mejor lo que sucede. Estas pequeñas acciones hacen que la experiencia en la web sea más agradable.
6. Accesibilidad como prioridad

Una web moderna es accesible para todos, incluyendo personas con discapacidades. En 2025, los diseñadores se enfocan en crear sitios que todos puedan usar.
Esto incluye colores con buen contraste, textos claros, subtítulos en los videos y funciones que permiten navegar con teclado o lector de pantalla. Una web accesible no solo es más justa, también llega a más personas.
7. Videos cortos y contenido visual

El contenido visual sigue creciendo. En lugar de leer largos textos, los usuarios prefieren ver videos cortos, gráficos animados o imágenes interactivas.
Los sitios web usan estos recursos para explicar ideas más rápido y de forma atractiva. También ayudan en redes sociales, donde se comparten con más facilidad.
8. Scroll dinámico y navegación fluida

El «scroll» (cuando se baja por la página) ahora es más dinámico. Muchas páginas usan el «scrolling narrativo», donde el contenido aparece poco a poco, con efectos o animaciones mientras el usuario baja.
Esto hace que la navegación sea más entretenida y mantenga la atención por más tiempo. Pero debe ser rápida y sin causar retrasos.
9. Diseños de retícula inusuales

En 2025, los sitios web rompen con las estructuras clásicas. Ya no se ven solo columnas rígidas o diseños predecibles. Ahora, muchos diseñadores usan retículas libres o asimétricas que dan un toque moderno y creativo.
Estas composiciones hacen que la página se vea diferente y única. Ayudan a destacar ciertos elementos, guiar la vista del usuario y crear una experiencia visual más dinámica. Eso sí, sin perder claridad ni orden.
10. Velocidad y rendimiento

Por último, pero muy importante: la velocidad. Los usuarios quieren que las páginas se abran en segundos. Un sitio lento pierde visitas.
Los diseñadores y desarrolladores usan técnicas modernas para que los sitios carguen rápido, incluso con animaciones, videos o contenido dinámico. También optimizan para móviles, que representan más del 70% del tráfico web.


Comparte tu opinión
Comentarios actuales: 0
Ingresa para comentar.